Back


Mixins
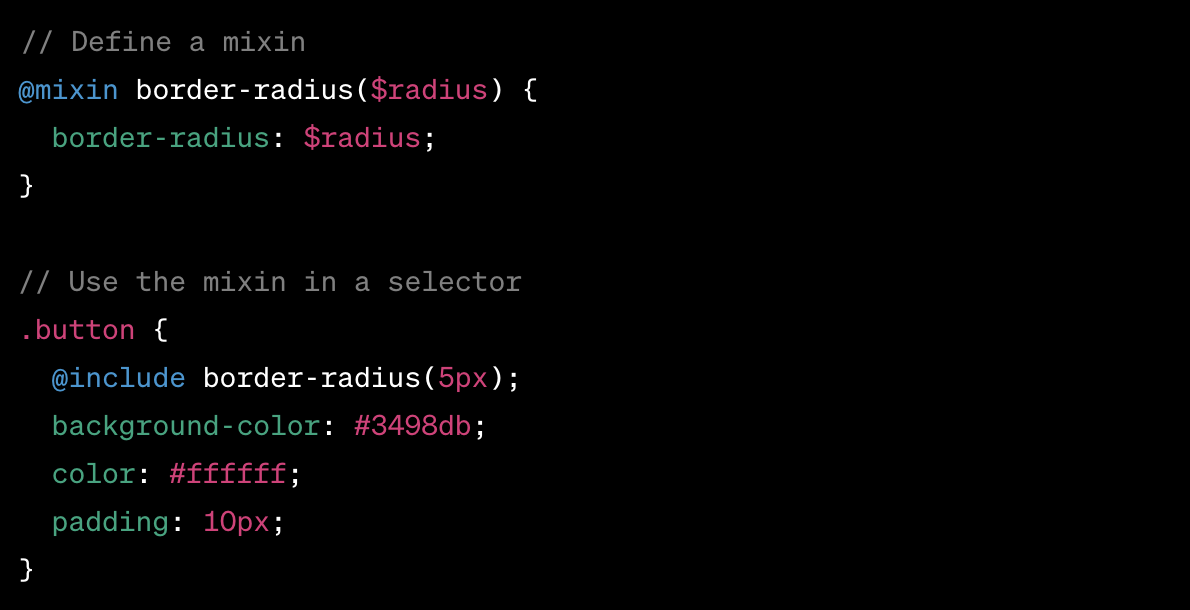
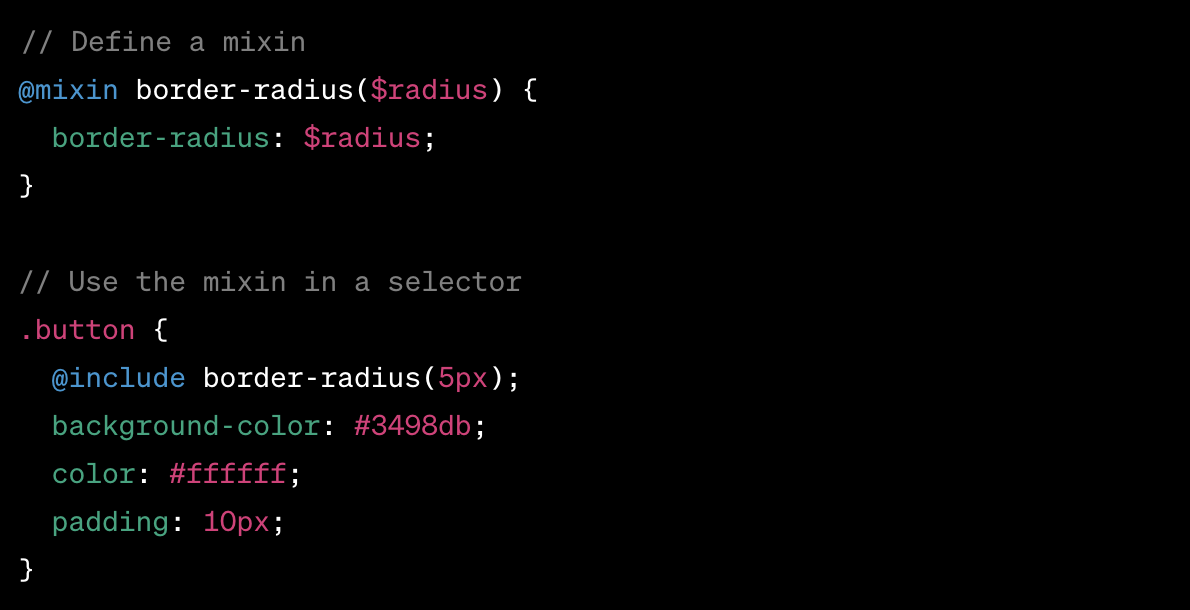
In SCSS (Sass), mixins are a way to define reusable blocks of styles that can be included in other selectors or mixins. Mixins are defined using the @mixin directive, and they can take parameters to make them more flexible. Here's a basic example of a mixin in SCSS:

Extend
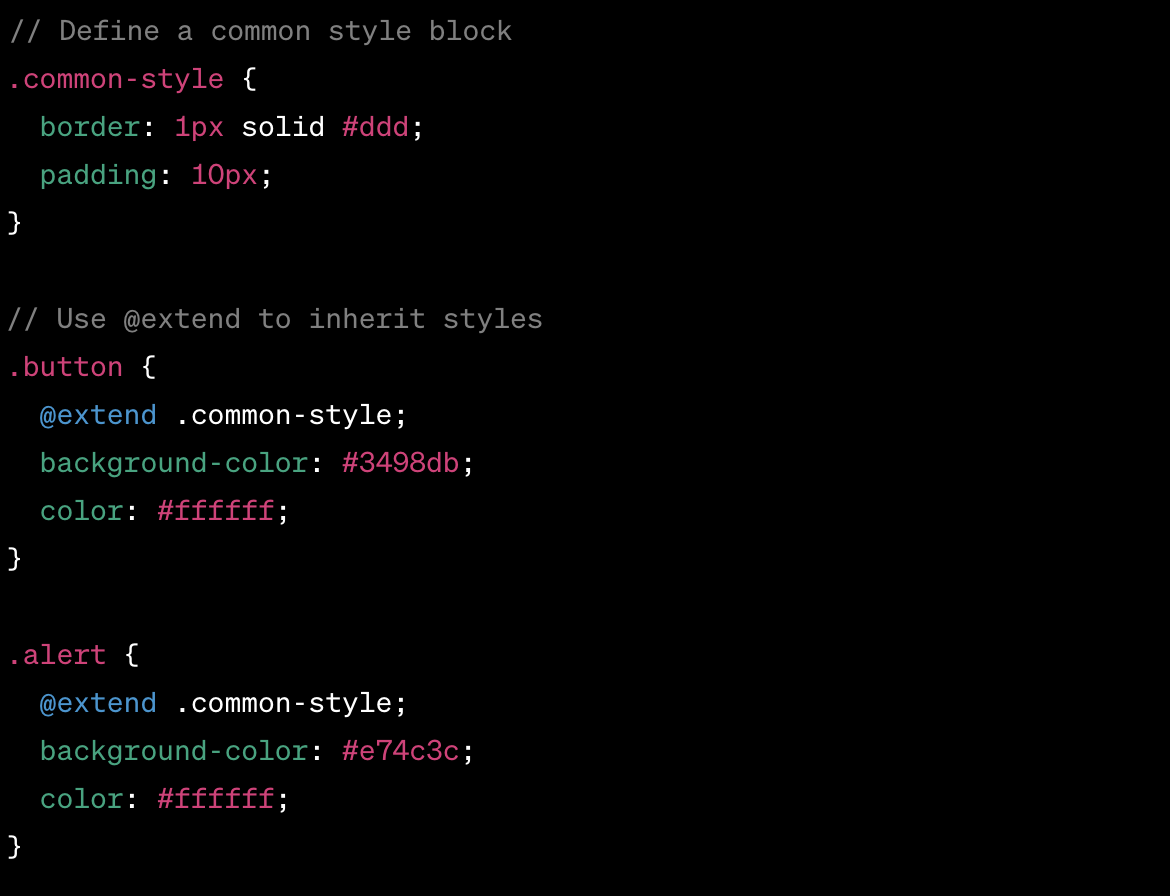
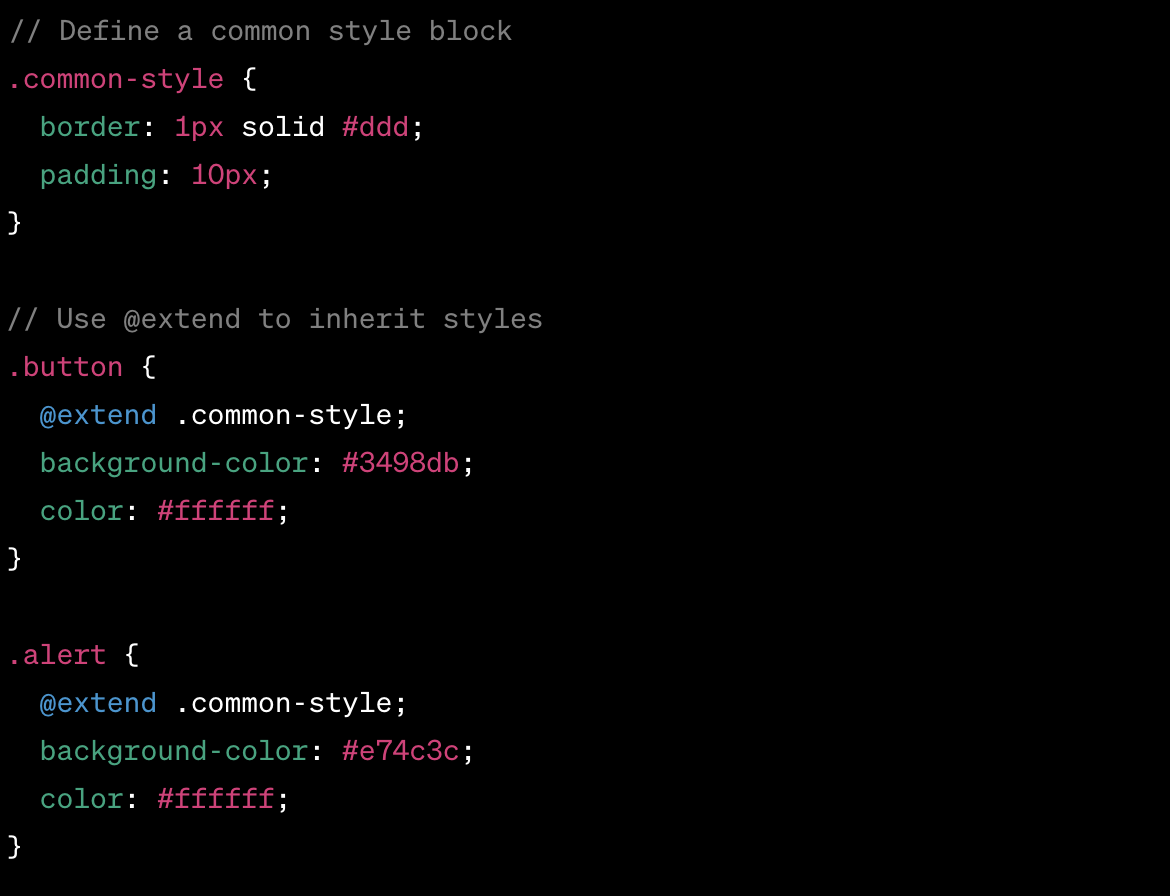
n Sass (SCSS), the @extend directive is used to share styles between selectors. It allows one selector to inherit the styles of another, essentially creating a relationship between them. This can be useful for keeping your styles DRY (Don't Repeat Yourself) and avoiding unnecessary duplication.